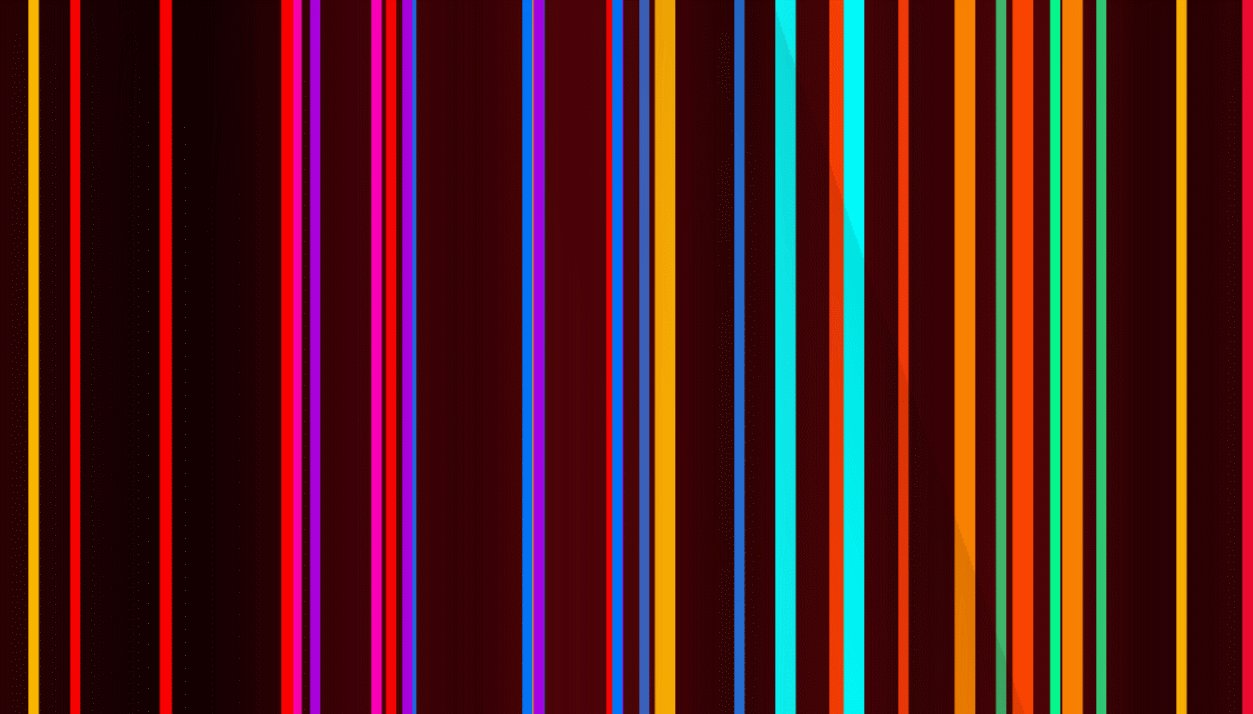
这个示例源码使用纯HTML和CSS实现了一个奈飞片头动画效果。在CSS中,通过设置不同的动画来实现字母的动画效果,包括位移、透明度和延迟等。

当然,还设置了背景颜色、阴影效果和容器的布局等。
下载链接
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
 返回
返回

这个示例源码使用纯HTML和CSS实现了一个奈飞片头动画效果。在CSS中,通过设置不同的动画来实现字母的动画效果,包括位移、透明度和延迟等。

当然,还设置了背景颜色、阴影效果和容器的布局等。
下载链接

暂无评论内容