排序
PicView看图工具v3.2.0.1中文版
软件介绍 PicView是款免费开源图像浏览器,支持多种图片格式及压缩文件内图像查看。功能包括EXIF元数据查看、图片压缩、批量调整大小、效果应用等。特色有快速启动、预加载、透明背景替换、界面...
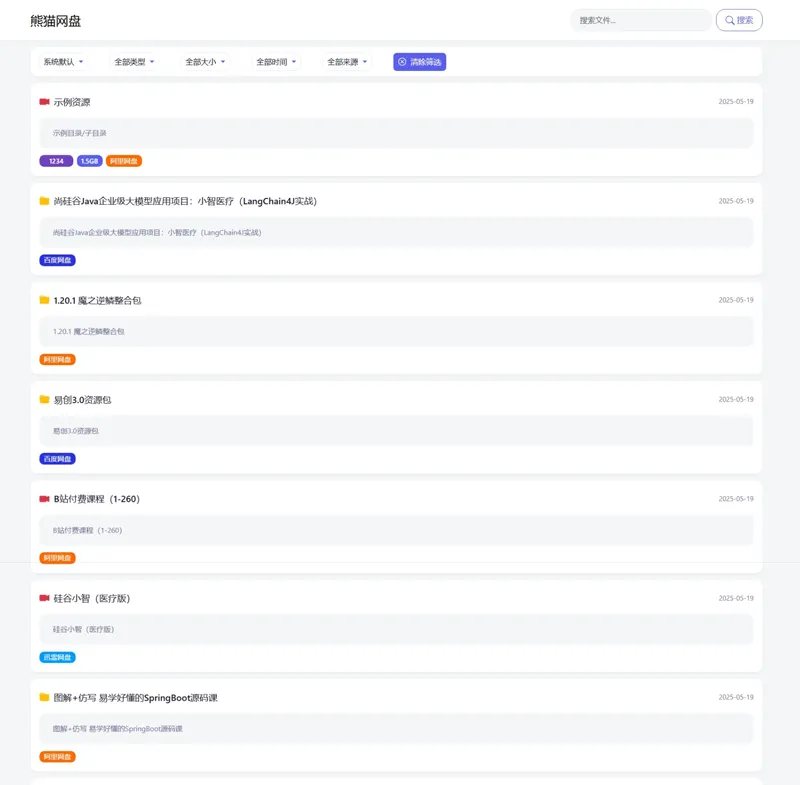
PHP熊猫网盘搜索引擎源码
源码介绍 熊猫网盘搜索引擎源码是一款基于PHP+MYSQL技术栈精心打造的网盘资源搜索解决方案。该源码在业界知名的“大圣盘”基础上进行了深度优化与全面升级,旨在为用户提供一个更加高效、智能且...
WordPress 网站:利用自定义模板提升特定页面的 SEO 效果
WordPress网站优化:巧用自定义模板提升特定页面SEO效果 在当今竞争激烈的网络环境中,WordPress网站要想脱颖而出,仅仅依靠主题默认设置远远不够。自定义模板作为WordPress的强大功能之一,能...