
经常开长途的师傅们可以收藏一份,车载音乐合集大全免费下载。
文件下载地址


SKIP 是一款免费开源的安卓应用,旨在利用 Android 无障碍服务帮助用户快速点击 APP 开屏广告的跳过按钮,让你的使用体验更加流畅。
点击屏幕中心按钮跳转无障碍服务界面,打开无障碍服务即可
源代码透明公开,0项隐私权限申请,完全免费无套路
目前小米/红米手机完美运行,其他品牌手机请自行测试
作者地址:

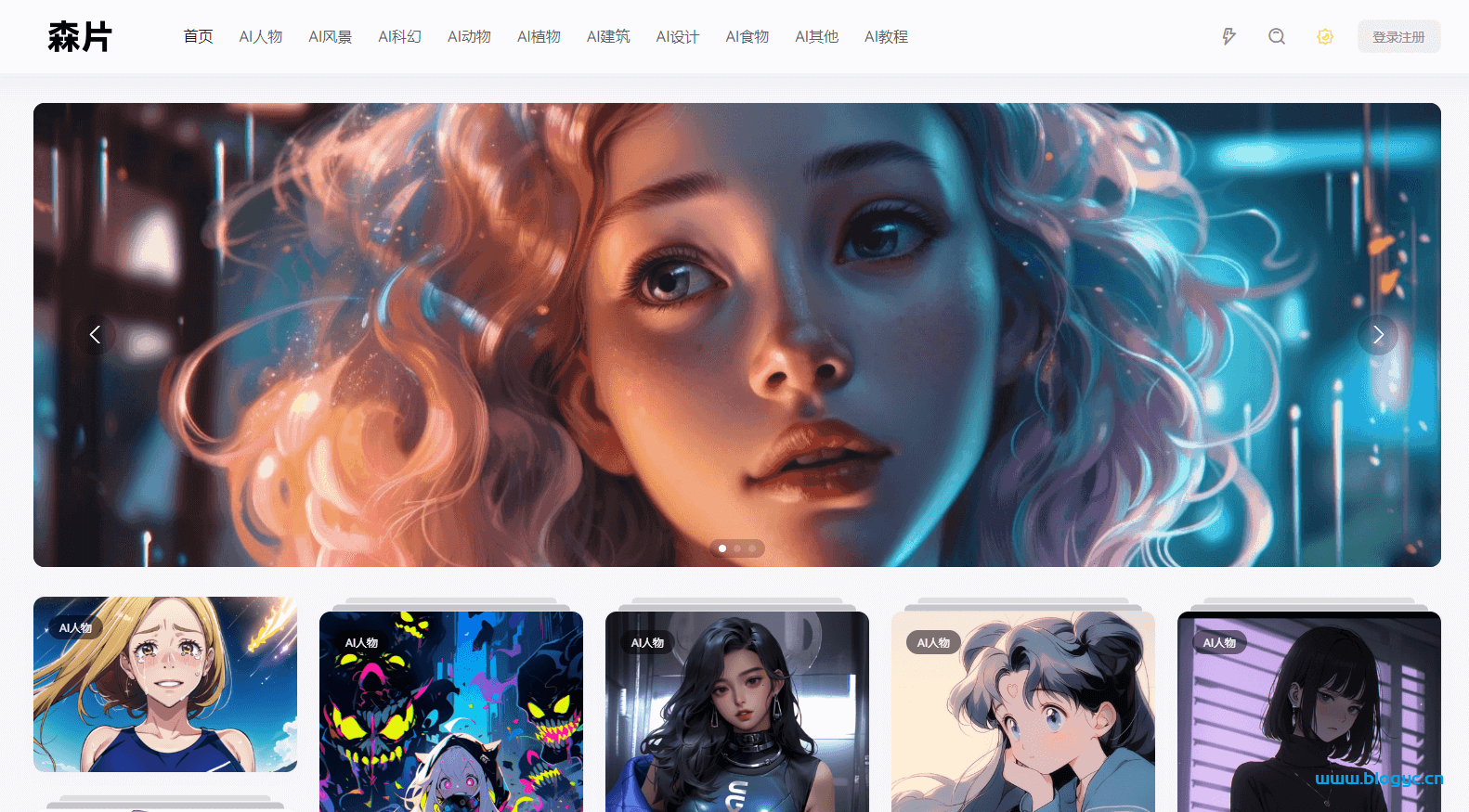
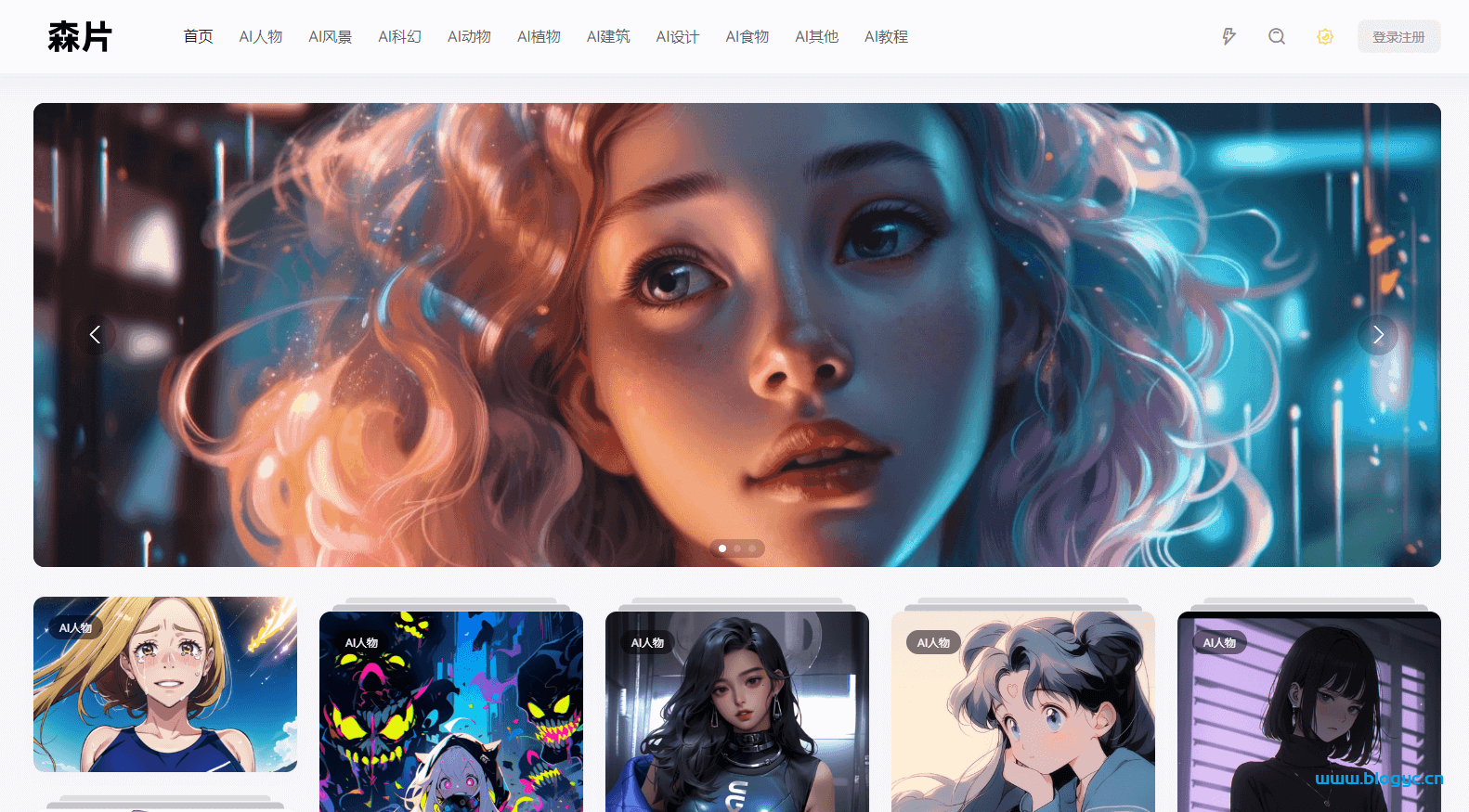
AI图片社区森片
森片是一个在线专注于分享AI绘画的图片社区,收集各种类型的AI图片资源,目前收集包括AI人物、AI风景、AI科幻、AI动物、AI建筑、AI设计等等,还有一些AI相关的教程,资源还算丰富。

在线AI图片社区网站

Windows 7虽然稳定,但长期使用后难免会出现各种问题。当你的电脑开始频繁蓝屏、程序无故崩溃、开机速度明显变慢或出现奇怪的错误提示时,这些都是系统即将崩溃的预警信号。遇到这些情况,先别急着重装,可以尝试以下方法:

使用系统还原点:如果你之前创建过还原点,这是最简单的恢复方式。进入控制面板→系统和安全→系统→系统保护,选择最近的还原点进行恢复。
运行系统文件检查器:在命令提示符(管理员)中输入"sfc /scannow",让系统自动扫描并修复损坏的系统文件。
检查磁盘错误:在命令提示符中输入"chkdsk /f /r",重启后系统会自动检查并修复硬盘错误。
如果这些方法都无法解决问题,那么重装系统可能是唯一的选择了。
重装系统不是按下按钮就能完成的事情,准备工作做得好,重装过程才能顺利:
备份重要数据:这是最重要的一步!将文档、照片、视频等重要文件复制到移动硬盘或云存储。别忘了浏览器书签、邮件客户端数据和聊天记录等容易被忽视的内容。
准备驱动程序:特别是网卡驱动,否则重装后可能无法上网下载其他驱动。可以提前从官网下载或使用驱动备份工具。
获取安装介质:你需要一个Windows 7安装光盘或U盘。如果没有,可以从微软官网下载ISO镜像,然后用工具制作启动U盘。
记录激活信息:记下你的Windows 7产品密钥,通常位于电脑底部的标签上或购买凭证中。
现在进入正题,让我们一步步完成Windows 7的重装:
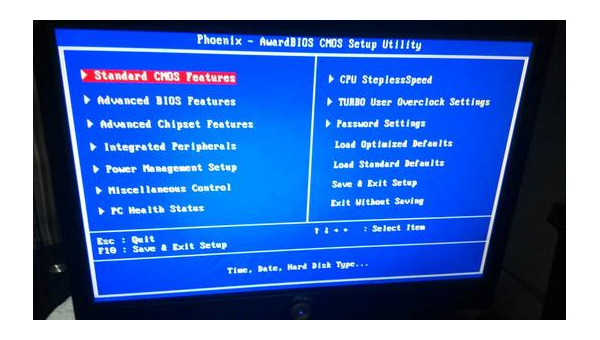
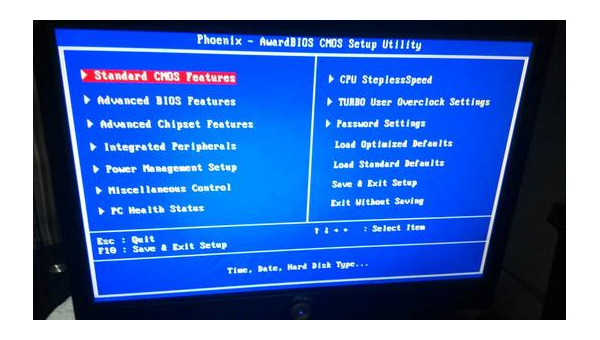
重启电脑,在开机画面出现时按下Del、F2或F12等键(具体取决于主板型号)进入BIOS设置。找到"Boot"选项,将USB设备或光驱设为第一启动项,保存设置后退出。
插入准备好的安装U盘或光盘,重启电脑。如果设置正确,你会看到"Press any key to boot from CD/DVD"提示,按任意键开始安装。
安装程序启动后,选择语言、时间和货币格式、键盘输入方法,然后点击"现在安装"。接受许可条款后,选择"自定义(高级)"安装方式。
这一步要小心操作!选择要安装系统的分区(通常是C盘),点击"驱动器选项(高级)",先格式化分区再继续。如果你的硬盘是新的或想彻底重装,可以删除所有分区后重新创建。
点击"下一步"开始安装,这个过程大约需要20-40分钟,期间电脑会自动重启几次。安装完成后,你需要设置用户名、密码(可选)和产品密钥。
根据向导完成时区、网络设置等基本配置。建议选择"以后询问我"而不是立即设置Windows Update,等所有驱动安装完再更新。
系统装好了,但工作还没结束:
安装驱动程序:检查设备管理器中没有黄色感叹号的设备,安装主板、显卡、声卡等必要驱动。可以使用驱动精灵等工具自动检测安装。
系统更新:通过控制面板→Windows Update安装所有重要更新,这可能需要多次重启。
安装必要软件:浏览器、办公软件、解压工具等常用程序。
系统优化:
无法从U盘启动:检查BIOS设置是否正确,确认U盘是可启动的。有些老主板可能需要将U盘格式化为FAT32而非NTFS。
安装过程中蓝屏:可能是硬件兼容性问题,尝试在BIOS中关闭AHCI模式或更新主板固件。
找不到硬盘:需要加载SATA/RAID驱动,在安装界面点击"加载驱动程序"并指定驱动位置。
激活失败:确保输入的产品密钥正确,如果是OEM版本,可能需要联系电脑厂商。
Windows 7虽然经典,但微软已停止对其的主流支持。如果你的电脑配置允许,建议考虑升级到更新的系统以获得更好的安全性和功能支持。不过,如果你因为特殊原因必须使用Windows 7,希望这份指南能帮助你顺利重装系统。

随着网络技术行业不断发展,同时越来越多的公司在做关键词排名推广。现在想要在搜索引擎中获得首页排名,需要掌握好seo推广策略和技巧,帮助网站在百度中获得首页排名。那么搜索引擎推广排名如何上百度首页?

1、快速提升网站排名方法步骤:title关键词的放置
首先,大家都知道,title是一个网站最重要的位置,所以我们通常会把最重要、最想有排名的词放在title里面,于是很多人就把title放置了大量的关键词,或许他梦想着我的关键词很快就有排名了,等啊等啊,等了三四个月过去了,一个词也没有排名,为什么呢?下面我打个比方,大家就会更容易理解我接下来要的内容。你在title里面放置的关键词越多,每个关键词分得的权重就越低。只有网站有了排名有了流量之后,要想让别的词有排名是不是更容易些了。所以,我的网站只布置了一个关键词。网站7天快速排名
2、快速提升网站排名方法步骤:品牌词的设计
品牌词,顾名思义就是你网站的名字,若以后要想让更多的人记住你的网站,你的网站名称的品牌词最好具有独特性、唯一性。
3、快速提升网站排名方法步骤:网站内容
网站内容对一个网站来说也是非常重要的一部分,判断一个网站质量的好坏,不是一个网站内容填充的多少,也不是有多霸气,最重要的要能解决用户的需求。只有留住了用户,才有可能有转化。所以,要决定网站里面放什么内容,你一定要充分的了解你所要做的行业。
4、快速提升网站排名方法步骤:内链
网站内容说完了之后就是内链,以前经常流行“内链为王,外链为皇”说法,由此可见,内链的作用有多强大。内链怎么做呢?我做内链的方式是这样的,如果两个具有互补性的文章我做相关推荐;相关性不强或没有相关性,但是却能对其中一篇文章的某个点有解释作用的,我也可以做内链,就比如:我两篇文章,A和B,其中A文章中有提到关于工商注册工本费方面的信息,如果我把这些信息全部写到一篇文章里面的话,这篇文章就会显得很长,而B文章刚好是关于工商注册工本费的信息,这样我就可以在A
文章中需要解释工本费的地方做上B文章的链接,这是恰到好处的内链。

5、快速提升网站排名方法步骤:外链
网站做好了以后就要提交网站,提交网站的时候最好是赶在百度要更新的时候,这时候提交网站百度收录的就相对快一点。百度更新一般是每周的周四、周五、周六这几天时间。
6.快速提升网站排名方法步骤:友情链接
百度收录了之后,我就每天换1个友情链接。很多人都要求必须是相关性的网站才换,当我并不按照那种说法去操作,只要网站质量好。

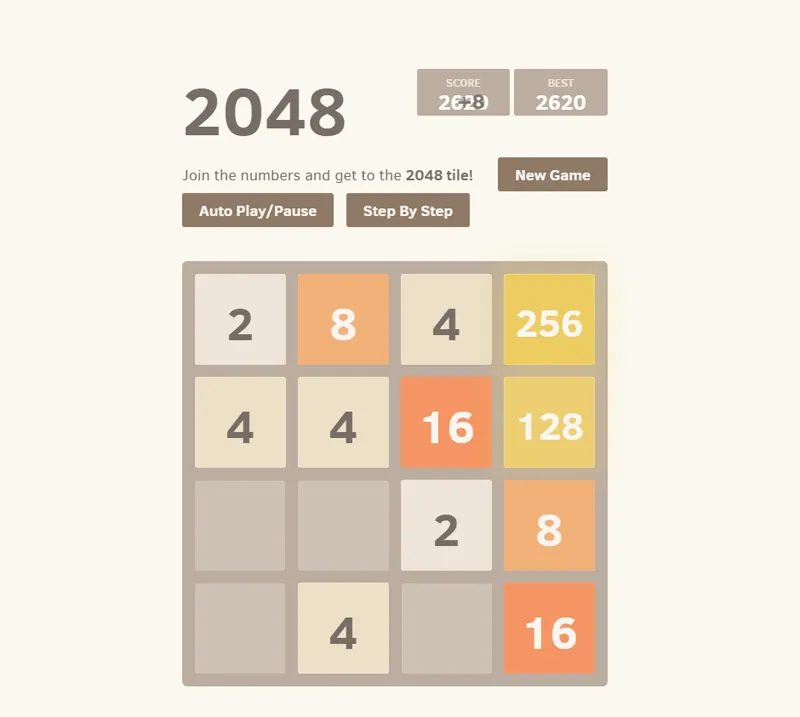
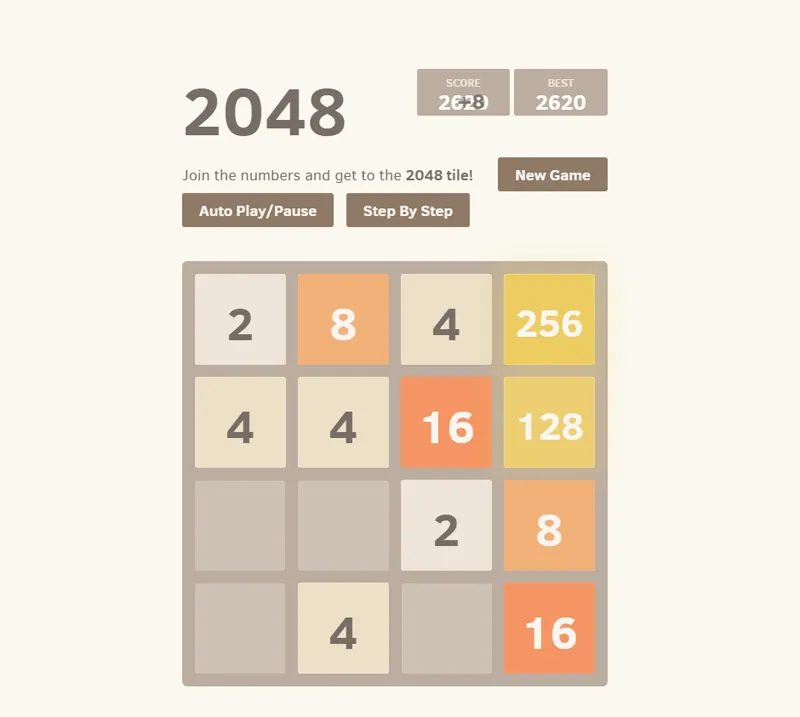
HTML+JS开发的2048方块游戏网页源码是一款风靡全球的益智游戏,玩家通过滑动屏幕上的方块来使相同数字的方块合并,目标是合成更大的数字方块,最终挑战2048乃至更高的分数。本源码在原版2048游戏的基础上进行了扩展,增加了电脑AI解题功能,并对用户界面(UI)进行了微调,添加了按钮以触发AI操作。这不仅提升了游戏的趣味性,也为玩家提供了一种全新的游戏体验。
基础2048游戏功能:
玩家可以通过上下左右滑动屏幕来移动方块。
相同数字的方块相遇时会合并成两倍数值的新方块。
当所有方块都无法移动时,游戏结束。
AI解题功能:
添加了“AI解题”按钮,玩家可以点击该按钮让AI自动进行最优策略的移动。
AI采用深度优先搜索(DFS)算法,在搜索深度为3步的情况下,计算每种可能移动后的代价函数值,并选择期望值最小的走法。
代价函数设计旨在使方块尽可能按由大到小的顺序堆叠在右上角,并促进合并,从而提高得分效率。
UI调整:
在游戏界面上添加了“AI解题”按钮,便于玩家触发AI功能。
保持了原版游戏的简洁风格,同时对按钮样式进行了微调,使其更加醒目且易于点击。
智能AI辅助:
AI的引入使得游戏难度得到了动态调整,玩家可以在遇到困难时借助AI的力量突破瓶颈。
AI的决策过程基于深度优先搜索和代价函数评估,保证了策略的合理性和有效性。
可扩展性:
源码结构清晰,易于理解和修改。开发者可以进一步优化AI算法,调整代价函数,或添加更多游戏元素。
myAI.js文件可单独提取出来作为脚本在浏览器中直接运行,便于在其他项目中复用AI功能。
用户友好性:
游戏界面简洁明了,操作流畅,玩家可以快速上手。
AI解题按钮的添加使得游戏体验更加丰富多样,满足了不同玩家的需求。
本源码在原版2048游戏的基础上,通过引入AI解题功能和UI微调,为玩家提供了一种全新的游戏体验。AI的引入不仅提升了游戏的趣味性,还为玩家在遇到困难时提供了一种有效的辅助手段。源码结构清晰,易于理解和修改,为开发者提供了进一步扩展和优化的空间。实验结果表明,AI策略基本能保证玩家达到2048分数,偶尔还能挑战到4096甚至8192的高分。无论是对于游戏爱好者还是开发者来说,这都是一款值得尝试和研究的源码。


很多人用着苹果电脑,却想着换成 Windows 系统,这是为啥呢?一方面,有些专业软件在 Windows 系统上功能更全、用起来更顺手,像一些工程设计、财务办公软件。另一方面,Windows 系统的游戏资源超丰富,不少大型游戏对 Windows 的优化更好,游戏体验也就更棒。而且,咱很多人从接触电脑起就用 Windows,习惯了那种操作逻辑,换了苹果系统总觉得哪儿不对劲。

从苹果系统改 Windows 系统,只要按上面这些步骤来,其实也不难。不过改系统前一定做好准备,每个步骤都仔细点,就能顺顺利利换上 Windows 系统啦!


最近总是想搭建自己的网站,奈何皮夹里空空如也,服务器也租不起,更别说域名了。于是我就寻思能否自己搭建个服务器,还不要钱呢?
经过几天的冲浪,我发现有两个免费的建站工具:Apache 和 Nginx
由于两个工具建站方法差不多,所以我就以 Nginx 为例
首先前往 Nginx 官网(nginx.org[1]) 进行下载,也可以直接用我提供的链接下载 1.23 版本:http://nginx.org/download/nginx-1.23.1.zip[2]
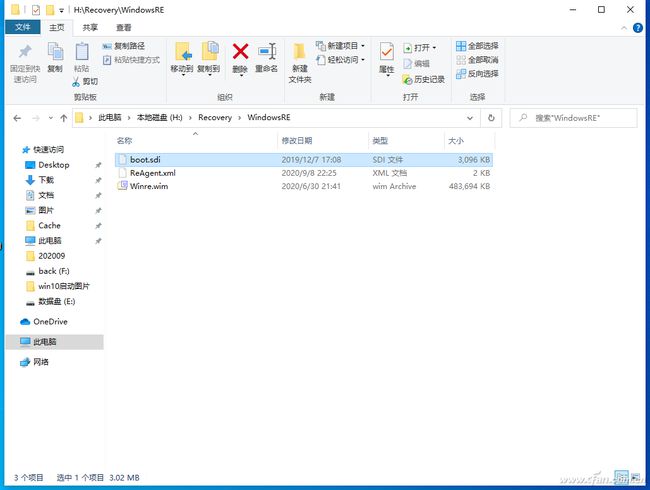
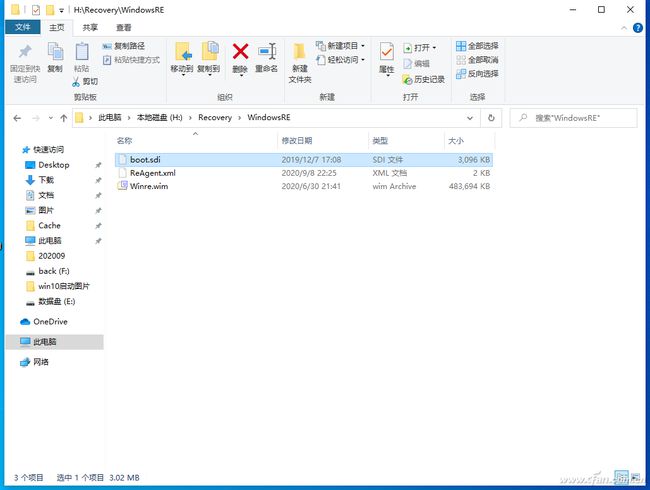
安装完之后解压,然后你会看到如下目录:

由于 Nginx 的功能很多,而我们今天只是搭建个服务器,所以只会用到其中的一部分。
进入 conf 文件夹,打开 nginx.conf 文件进行编辑,里面的配置很多,我对其中一些重要的配置进行了说明(前面有#的表示并没有真正写入配置,若要加入,只需去掉#)

配置完 Nginx 后,返回 Nginx 根目录,找到 nginx.exe,双击运行它,你会看到有个小黑框一闪而过,这说明 Nginx 已经成功启动!你可以打开浏览器,输入:虚拟主机名称: 监听的端口(刚刚的配置),回车,就会看到如下网页:

恭喜你,已经成功搭建了 Nginx 服务器!
光开启了服务可还不够,如果别人看到你的网站只有干巴巴的一段文字,有什么用?接下来,进入刚刚配置的文件夹位置,在该文件夹下新建一个 txt,打开后输入这段代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta >
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
}
body {
height: 100%;
}
.container {
height: 100%;
background-image: linear-gradient(to right, #fbc2eb, #a6c1ee);
}
.login-wrapper {
background-color: #fff;
width: 358px;
height: 588px;
border-radius: 15px;
padding: 0 50px;
position: relative;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.header {
font-size: 38px;
font-weight: bold;
text-align: center;
line-height: 200px;
}
.input-item {
display: block;
width: 100%;
margin-bottom: 20px;
border: 0;
padding: 10px;
border-bottom: 1px solid rgb(128, 125, 125);
font-size: 15px;
outline: none;
}
.input-item:placeholder {
text-transform: uppercase;
}
.btn {
text-align: center;
padding: 10px;
width: 100%;
margin-top: 40px;
background-image: linear-gradient(to right, #a6c1ee, #fbc2eb);
color: #fff;
}
.msg {
text-align: center;
line-height: 88px;
}
a {
text-decoration: none;
color: #abc1ee;
}
</style>
</head>
<body>
<div class="container">
<div class="login-wrapper">
<div class="header">Login</div>
<div class="form-wrapper">
<input type="text" >
<input type="password" >
<div class="btn">Login</div>
</div>
<div class="msg">
Don't have account?
<a href="#">Sign up</a>
</div>
</div>
</div>
</body>
</html>再将文件名改为 index.html,保存,最后再次打开浏览器,输入虚拟主机名称: 监听的端口(刚刚的配置),回车,你就会看见如下页面:

是不是非常好看?这个 index.html 其实是用 HTML+CSS 写出来的,感兴趣的同学可以去学习一下。
除了 html 文件,你还可以在该文件夹里放任何文件,如:图片,视频,压缩包等等。
服务器搭建完了,网页也有了,但其实除了跟你在同一个局域网下的人,都无法访问你的网站。
这里就要用到内网穿透了,所谓内网穿透,也即是局域网能够直接通过公网的 ip 去访问,极大的方便用户的日常远程的一些操作的使用。这里我建议大家使用飞鸽内网穿透,使用方法如下:
进入飞鸽内网穿透官网,进行注册,这步就不多讲了。
注册好后,我们点击 “开通隧道” 选项,选择“免费节点”,有实力的也可以选贵的。

然后填写信息,其中前置域名可以自定,本地 ip 端口一定要设置成:你的内网 ip: 刚配置的端口号。
最后点击确认开通,就 OK 了,这样你就得到了免费域名 + 免费公网 ip。
点击此链接根据电脑系统下载客户端。下载完后解压,一共有两个文件:傻瓜式运行点击我. vbs 和 npc.exe。点击傻瓜式运行点击我. vbs,打开后会看见一个弹窗,让你填写指令。我们切回飞鸽官网,点击 “隧道管理”,如下图:根据电脑系统选择指令,点击复制,然后切回刚才的弹窗,将指令输入进去,点击确定。

这样内网穿透就成功了!打开浏览器,输入刚才开通的隧道的访问地址(上图被抹掉的地方),回车,同样能开到之前编写的网页,就成功了。
声明:本文部分素材转载自互联网,如有侵权立即删除 。

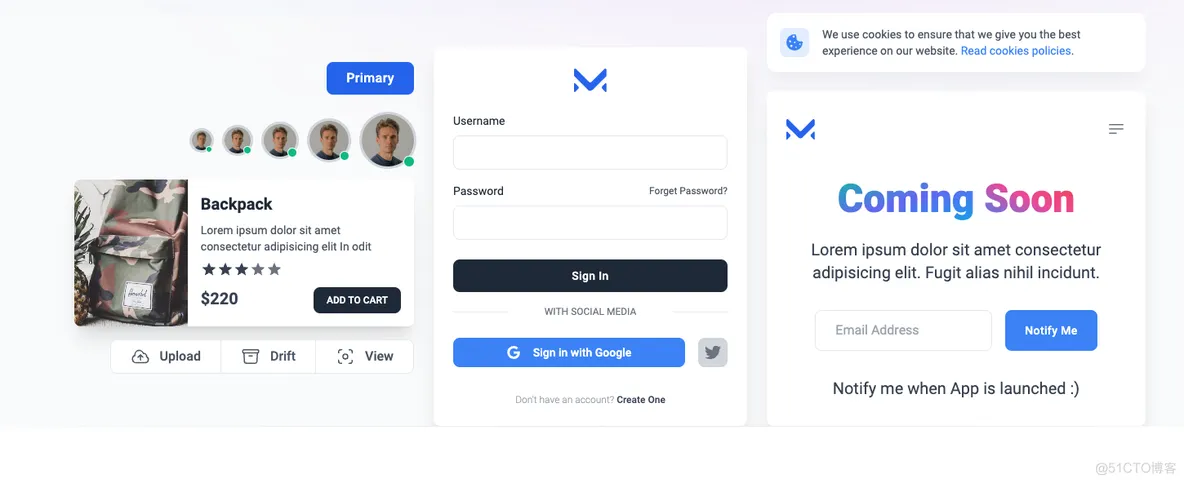
Meraki UI是一个基于Tailwind CSS构建的开源前端组件库,旨在提供一套美学与功能并重的响应式界面解决方案。该项目自发布以来,凭借其优雅的暗黑模式设计、对RTL(从右到左)语言的全面支持以及丰富的组件库,受到了广大开发者的青睐。Meraki UI的源码开放且易于定制,允许开发者根据自己的需求进行二次开发,从而创建出独特且符合品牌风格的用户界面。
响应式设计:Meraki UI充分利用Flexbox和CSS Grid布局技术,确保组件在各种屏幕尺寸和分辨率的设备上都能保持良好的响应性。这使得开发者能够轻松构建出适应不同终端的网页应用。
暗黑模式支持:除了传统的亮色模式外,Meraki UI还提供了优雅的暗黑模式,用户可以根据喜好或环境光线自动切换主题,从而提升视觉舒适度。
RTL语言支持:Meraki UI的组件设计充分考虑了RTL语言的需求,使得在开发多语言网站时更加便捷。这一特性对于需要支持阿拉伯语等RTL语言的项目来说尤为重要。
丰富的组件库:Meraki UI包含了大量的UI组件,如按钮、表单、导航栏、卡片、网格等,几乎涵盖了所有常见的UI元素。这些组件经过精心设计,不仅美观而且易于使用。
性能优化:Meraki UI的源码经过性能优化,减少了加载时间和资源占用,从而提升了整体的用户体验。
易于定制:基于Tailwind CSS的实用主义设计,Meraki UI允许开发者通过简单的类名组合来快速构建定制化的设计系统。这使得开发者能够轻松调整组件样式以匹配自己的品牌或设计规范。
开源与MIT许可:Meraki UI采用MIT许可证,这意味着开发者可以自由使用、修改和分发代码,而无须担心版权问题。这为项目的持续发展和社区贡献提供了有力保障。
社区贡献与多样性:Meraki UI鼓励社区贡献,引入了社区提供的组件和样式,从而增加了项目的多样性和实用性。这使得Meraki UI能够不断吸收新的想法和技术,保持其作为优秀开源组件库的地位。
高质量的示例图片:Meraki UI借助Unsplash和Freepik Stories提供高质量的示例图片,为设计增添生动色彩。这些图片不仅美观而且易于使用,能够帮助开发者更快地构建出吸引人的用户界面。
文档与示例:Meraki UI提供了详细的文档和示例代码,帮助开发者更快地上手和使用。这些文档和示例不仅涵盖了组件的基本用法,还提供了高级技巧和最佳实践,使得开发者能够充分利用Meraki UI的功能和特性。
Meraki UI作为一款基于Tailwind CSS构建的开源前端组件库,凭借其优雅的暗黑模式设计、对RTL语言的全面支持以及丰富的组件库和易于定制的特性,成为了众多开发者构建现代、响应式网页界面的首选工具。其源码开放且易于扩展,允许开发者根据自己的需求进行二次开发,从而创建出独特且符合品牌风格的用户界面。此外,Meraki UI还积极鼓励社区贡献,不断吸收新的想法和技术,保持了其作为优秀开源组件库的地位。无论是对于个人项目还是企业级应用,Meraki UI都是一个值得推荐的选择。